Wie steuert man, dass bei einem Beitrag das richtige Facebook Bild beim Teilen und Liken erscheint?
Nachdem bereits im Januar jemand abgemahnt wurde, weil via Facebook einen WordPress Beitrag geteilt hat und dort eines der Bilder als Thumbnail dargestellt wurde, für das er keine Rechte hatte, es in Social Networks zu verwenden (im Blog schon!) stelle ich hier eine Lösung bereit, wie man steuern kann, welche Bilder Facebook raussucht.
Dazu verwenden wir das Plugin „Open Graph Metabox“.
Das Open Graph Protokoll stellt Informationen für eine Webseite bereit die von Sozialen Netzwerken, wie Facebook, Google+ oder anderen ausgelesen werden und dann für die Darstellung dieser Webseite verwendet werden.
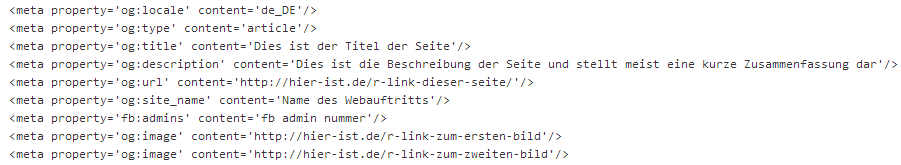
Diese Informationen werden in den Kopfbereich des Quelltextes eingebunden und sehen z.B. so aus:
Installation von Open Graph Metabox
Bei einem selbst gehosteten WordPress funktioniert die Installation wie bei jedem anderen Plugin:
- Upload the folder open-graph-metabox to the /wp-content/plugins/ directory
- Activate the plugin through the ‚Plugins‘ menu in WordPress
- The settings are accessible trough the posts edit pages as a custom meta box
Bei WP-Hoster kann man sich diesen Schritt sparen. Das Plugin ist für gewöhnlich vorinstalliert.
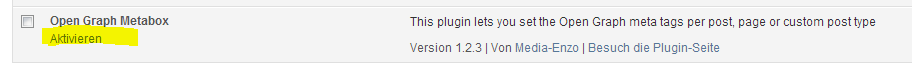
Aktivieren des Plugins
Dazu klickt man im Admin-Bereich in der linken Seitenleiste auf Plugins.
In der erscheinenden Liste sucht man nach „Open Graph Metabox“ und klickt direkt darunter auf „Aktivieren“
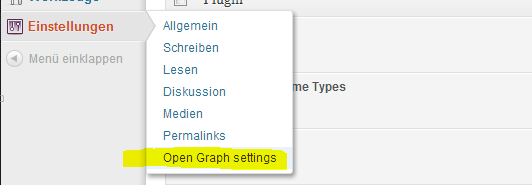
Einstellungen durchführen
Zum Öffnen der Einstellungen klick man auf Einstellungen -> Open Graph Settings

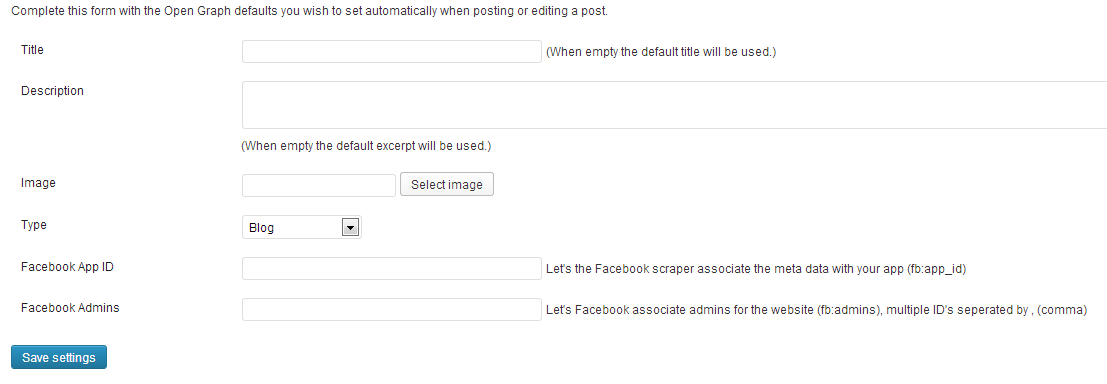
Jetzt führt man Einstellungen durch, die dann gelten, wenn man beim einzelnen Beitrag keine Daten angibt:

Titel und Description (Beschreibung) können für unseren Zweck gerne frei bleiben. Wichtig ist, dass man bei Bild eines verwendet, an dem man die vollen Rechte besitzt und das inhaltlich bei jedem Beitrag passen würde, z.b. das eigene Logo.
Gut wäre jetzt, wenn man entweder für die eigene Seite ein APP angelegt hat, dass man hier die APP ID angibt, oder die eigene FB Admin ID.
Diese bekommt man raus, wenn man in FB eingeloggt ist und diesem Link folgt.
Die Nummer hinter ID ist dann die eigene FB Admin ID.
Das richtige Facebook Bild im Open Graph angeben
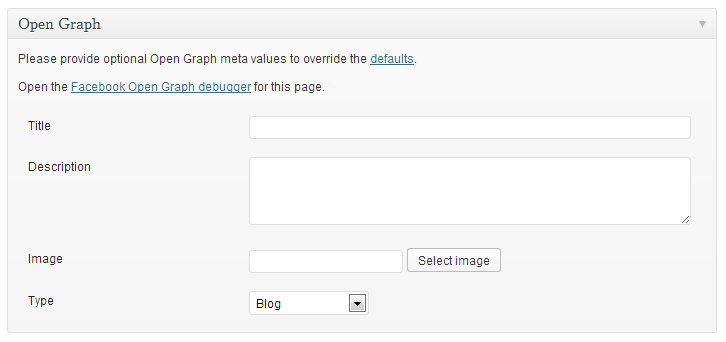
Wenn man jetzt einen neuen Beitrag erstellt, erscheint unter dem Editor eine weitere Box in der man Angaben für den Open Graph machen kann:

Bei „Title“ wird der Titel des Beitrags eingetragen. Unter „Description“ eine kurze Zusammenfassung und bei Image lässt sich jetzt ein Bild wählen, dass man auch auf FB posten darf.
Bei Type kann man jetzt noch angeben um welchen Typ von Inhalten es sich handelt. Bei Blogbeiträgen würde ich „article“ empfehlen.
Überprüfen läst sich das ganze jetzt noch mit dem FB Open Graph Debugger. (Aber erst nachdem der Beitrag veröffentlicht ist)
Achja… Man sollte nur eine Funktion verwenden, die die Open Graph Daten erzeugt. Bei mehrfacher Darstellung kann es zu Problemen kommen. So kann z.B. auch das WordPress SEO Plugin die Open Graph Daten automatisch erzeugen. Dort lässt sich diese Funktion aber auch einzeln abschalten.